Drop Down Menu Tak Berfungsi Pada Mobile View | Yaya telah menukar template blog kira-kira sebulan lepas. Yaya memilih template yang lebih ringkas tetapi pada masa yang sama mempunyai ciri-ciri mesra SEO dan responsive.
Sendiri jatuh cinta dengan template yang Yaya guna sekarang. Haha. Lepas Yaya siap pasang terus je feeling macam 'wowww'. Berkonsepkan minimalis, tetapi masih nampak anggun. Sesuai sangat dengan niche blog Yaya yang lebih kepada blog peribadi dan bercampur juga dengan tema yang lain.
Baru semalam Yaya perasan ada sesuatu yang tak kena ketika buka blog sendiri di handphone. Imej akan jadi strecth ke bawah. Gambar-gambar jadi panjang kurus. Hihi. Maksudnya template yang Yaya guna ni kurang mobile friendly. Alaaa...biasalah kalau guna template percuma ni. Akan ada encrypted scripts, features limit. Nak elak semua tu kena lah guna template berbayar.
 |
| Drop Down Menu Tak Berfungsi Pada Mobile View |
Dalam masa yang sama juga Yaya perasan butang drop down menu tak berfungsi. Drop down menu ni tab menu yang ada bawah header tu. Ada tab home, about me, contact etc tu. Kalau buka blog guna desktop ok pula. Sah-sah lah kan, mobile view yang bermasalah. Yaya sendiri bukan pandai sangat nak baiki error pada blog ni. Semuanya kena search google. Tengok tutorial orang lain.
Jadi kali ni, Yaya akan berkongsi tutorial drop down menu tak berfungsi ni. Harap-harap dapat membantu mereka yang mengalami masalah yang sama.
Drop Down Menu Tak Berfungsi Pada Mobile View
 |
| Drop Down Menu Tak Berfungsi Pada Mobile View |
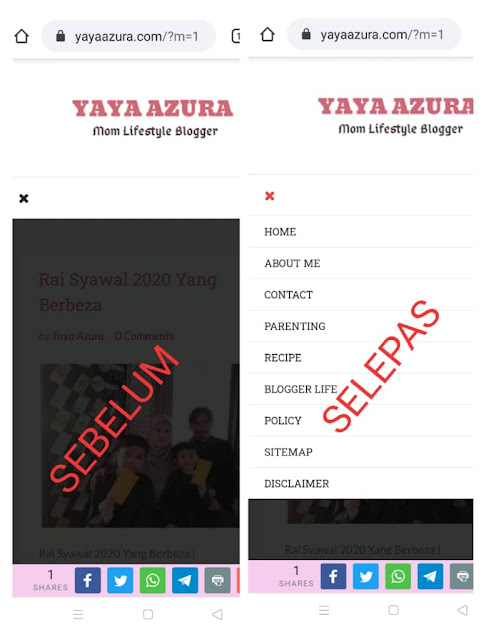
Tengok pada gambar di atas, sebelum menambah kod html yang simple, drop down menu tak berfungsi. Bila klik jadi hitam macam tu je..
Sebelum kita ubah apa-apa kod html, jangan lupa backup dulu ye.
1. dashborad > theme > live on blog > edit html
2. klik jump to widget, kemudian pilih HTML1
1. dashborad > theme > live on blog > edit html
2. klik jump to widget, kemudian pilih HTML1
 |
| Drop Down Menu Tak Berfungsi Pada Mobile View |
Akan nampak kod ini : id='HTML1' locked='false' title='author' type='HTML'
 |
| Drop Down Menu Tak Berfungsi Pada Mobile View |
4. tambah mobile='yes' dan tukar nama title
Akan jadi seperti ini : id='HTML1' locked='false' mobile='yes' title='author' type='HTML'
 |
| Drop Down Menu Tak Berfungsi Pada Mobile View |
5. Ctrl+F - search 'mobile-menu-toggle'
tambah kod mobile='yes' (seperti dalam gambar di bawah)
 |
| Drop Down Menu Tak Berfungsi Pada Mobile View |
7. dashboard > theme> mobile> customize mobile theme
klik yes, pilih custom theme, save
 |
| Drop Down Menu Tak Berfungsi Pada Mobile View |
Alhamdulillah, dengan mengikut langkah-langkah di atas, masalah drop down menu tak berfungsi akhirnya dapat di atasi. Gambar dalam post pun dah tak strecth. Barulah mobile friendly.
Sekarang hati tuan tanah dah happy, dah lega. Hihi. Semoga penampilan blog ini sedap mata memandang dan memudahkan pembacaan.
Terima kasih sudi baca.
terima kasih. nak cuba buat jugak lah ^_^
ردحذفNak try gak di blog abe kie nanti
ردحذفIni superb rajin dan bijak. UN html mmg out.apa2 pm je admin minta depa bantu UN.
ردحذفBagus betul toturial Yaya bagi ni, Sis pun tak membelek plak Sis punya, nanti nak tengok, kalau sama gak, boleh follow tutorial Yaya ni..tenkiu..
ردحذفgambar lonjong tu boleh tambah satu baris ayat dalam css, pernah buat entri satu masa dulu...try google..tapi kalo da ok, tak payah lah buat dah..hihi
ردحذفTerima kasih utk tutorial bermanfaat ni.
ردحذفTq sharing tutorial ni. Mana tahu kalau tetiba jer ada masalah macam ni boleh la refer sini nant.
ردحذفboleh guna tutorial ni kalau nak buat dropdown menu dekat blog nanti. Yang penting problem sis dah selesai :)
ردحذفTq share tutorial ni. Berguna untuk panduan bagi sesiapa yang ada masalah drop down menu.
ردحذفCantik simple template yang skrg ni kak yaya
Sisyat pun x pandai godek2 html tu.
ردحذفTapi dah ada tutorial cmni, mmg mudah nk dirujuk if jadi mcm ni.
Thanks yaya.. info berguna sangat 😊
wah dah lama tak godek2 html utk edit blog. terima kasih atas tips :)
ردحذفbila tukar template mmg kdg2 akan lari tp bab nk edit tu kena ati2 juga..kn slh edit jd haru hehe...anyway tq share tutorial ni
ردحذفLama gila tak kelebek blog main dgn cacing2 ni hahaha. Rajin betul awak dik :)
ردحذفyanmie
http://www.yanmieonline.com
sekarang ni ramai jugak yang membaca dari telefon masing-masing, rugi la kalau drop down tak berfungsi. terima kasih share tutorial
ردحذفDrop down menu antara feature yang penting. Rugi kalau x berfungsi.
ردحذفthanks tutorial ni. feature penting tu drop down menu
ردحذفmemang payah sikit kalau blog tak mobile friendly ada je tak keluar nanti boleh effect seo kan
ردحذفwaa.. terima kasih untuk tutorialnya.. untuk beginner, benda ni memang kena amik tau.. hee~
ردحذفWah ilmu ni. Tq atas perkongsian.. byk yg saya belajar dan fahami dr entri ini
ردحذفSis bab godek mengodek ni memang payah sikit, tak pandai..takut terus tak leh bukak blog nanti..hehehe. Kalau wordpress boleh jugak ke buat mcm ni?
ردحذف